¿Como trabajar con datos brutos de Observado? (I)
¿Cómo descargar los datos?
Vamos a ver en una trilogía de artículos cómo trabajar con los datos de observaciones que podemos obtener en bruto de la web Observation.org (Observado en España), para procesarlos después con R utilizando una base de datos como intermediario.
Lo primero que necesitamos es descargar los datos de Observation.org, y esto es lo que vamos a ver en este primer artículo.
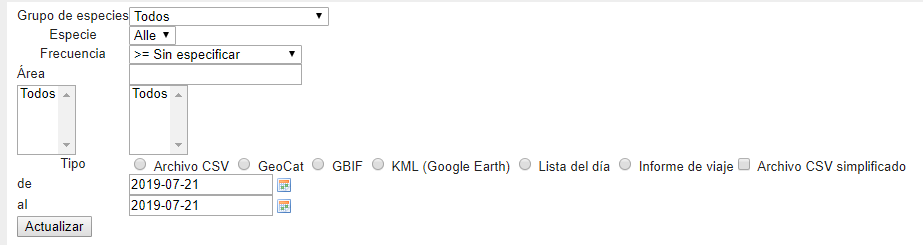
Si lo que queremos es trabajar con nuestras propias observaciones, podemos ir al menú “Mi observation.org > Exportar/backup” . Seleccionamos los filtros que queramos aplicar para la descarga, como el grupo de especies, nivel de rareza, o un rango de fechas.
Es importante que marquemos la opción “Archivo CSV”, que nos dará el máximo de información.

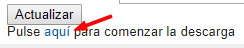
Una vez pulsemos el botón “Actualizar” se mostrará justo debajo del botón el enlace que deberemos seguir para descargar la información

Si lo que queremos es obtener observaciones de todos los usuarios de Observation.org enviaremos un correo a info@observado.es con el detalle de la información que queremos descargar, y nos enviarán el paquete de datos directamente
Como resultado de ambas operaciones obtendremos un CSV muy similar, con todos los detalles de cada una de las observaciones.
Estos ficheros CSV descargados están en formato UTF-16, idioma español, y con los valores separados por tabuladores. Se pueden abrir de manera directa con LibreOffice o MS Excel.
En la tabla siguiente podemos consultar las columnas presentes en el CSV que se descarga al consultar las observaciones personales desde el portal Observation.org, y qué información se incluye en cada una de ellas:
| Nombre | Valores |
| Nivel | “+” para observación principal “-” para observación secundaria |
| Id | Identificador único de la observación (principal) |
| Nombre científico | Nombre científico de la especie observada |
| Nombre | Nombre común en el idioma seleccionado |
| Euring | Código EURING de la especie -si tiene- |
| Species id | Identificador único de la especie |
| Familia | Familia taxonómica |
| Grupo de especies | Grupo de especies al que pertenece la observación |
| Status de la especie | Status de la especie en el área observada (nativa o exótica) |
| Fecha | Fecha de la observación |
| Hora | Hora de la observación |
| Fecha de envío | Fecha de envío de la observación |
| timestamp | Fecha y hora de envío de la observación |
| Tipo de observación | Orígen de la observación: ObsMapp. iObs o sitio web |
| Registros | Número de individuos observados |
| min | |
| max | |
| sexo | Valor seleccionado |
| Método de conteo | Valor seleccionado |
| Aspecto | Valor seleccionado |
| Actividad | Valor seleccionado |
| X | Coordenada decimal X (longitud) en datum WGS84, con precisión de 5 decimales |
| Y | Coordenada decimal Y(latitud) en datum WGS84, con precisión de 5 decimales |
| lat/Lat | Latitud en decimal con datum WGS84, a máxima precisión |
| lng/Lon | Longitud en decimal con datum WGS84, a máxima precisión |
| Biotopo | Siempre en “onbekend” |
| Área | Nombre del polígono más pequeño donde se encuentra la observación |
| Término | Provincia donde se encuentra la observación |
| País | País donde se encuentra la observación |
| correctamente identificado | “Y” si el observador está seguro de la observación “N” si la marcó como “Con dudas” |
| Individuo escapado | “N” si es una observación un individuo silvestre “Y” si es una observación de un individuo escapado de una colección |
| link | URL a la observación |
| precisie | Precisión en metros de la ubicación |
| loc_methode | Método de ubicación |
| protocol | |
| status | “O” -> Observación sin evaluar “A” -> Observación aprobada automáticamente “J”-> Observación aprobada manualmente “N” -> Observación marcada como incorrecta “P” -> Observación aprobada sin pruebas “U” -> Observación con dudas, que no se puede validar apropiadamente “I” -> Observación bajo estudio |
| Fotos | “1” si adjunta fotos. “0” en caso contrario. |
| Nº de muestra | Valor introducido |
| Planta nutricia | Especie asociada a la observación |
| Substrato | Valor introducido |
| Método | Valor introducido |
| Observaciones | Comentarios |
| Ubicación | |
| Etiquetas | |
| Transectos/Listas | Identificador de lista/muestreo asociada |
Las columnas cambian un poco en caso de que hayamos solicitado información general de otros usuarios. En este caso se agregan las siguientes columnas:
| Nombre | Valores |
| HIDDEN_UNTIL | Fecha de embargo de la observación |
| 25830-X | Coordenada E en sistema EPSG:25830 |
| 25830-Y | Coordenada N en sistema EPSG:25830 |
| Usuario | Nombre de usuario del observador |
| Administradores | Nombre de usuario del administrador que realiza la validación |
Podríamos empezar a trabajar con estos dicheros directamente en R, pero en esta serie de artículos vamos a explicar cómo manejar ficheros grandes, de varios cientos de megas, de manera óptima. En vez de introducir directamente los ficheros en R o filtrarlos con AWK, como hacen otras bibliotecas de manejo de datos, vamos a avanzar un paso más utilizando un motor de base de datos real. Esto lo veremos en el siguiente artículo de la serie: ¿Cómo trabajar con datos brutos de Observado? (II)